Related Content
- Mockups 3 1 1 – Collaborative Wireframing For App Development Process
- Mockups 3 1 1 – Collaborative Wireframing For App Development Tool
- Mockups 3 1 1 – Collaborative Wireframing For App Development System
19 Best Free Sketch Wireframe Kit Resources in 2018
A wireframe is a simple presentation of a website or app. It is especially useful during a product's early stages as it conveys your design ideas. Perhaps more importantly, a wireframe allows yo...
Definitive Guide to What Is a Wireframe - Website Wireframing Design(2019 Updated)
As a UX/UI design newbie or expert, you must have heard about the term 'wireframe' a lot. However, do you really exactly know what a wireframe is? Why should you create a wireframe? What w...
40 Best Mobile App and Website Wireframe Examples For Inspiration
How to quickly present your ideas at the very beginning of a product? Most UX/UI designers tend to do quick wireframing. That's a really wise choice. But how to do a productive wireframe design?...
A wireframe is a virtual blueprint of your website, landing page, or app. This simplistic mockup includes shapes and elements that help determine where the content or interface would go. As such, you can re-arrange the elements as needed or as recommended by other designers before you make a better prototype. There are 3 Types of Wireframes. As screen mockups are made right after basic wireframing and before interaction is added, they're often referred to as mid-fidelity. Screen mockups can be identified by their visual sophistication but total lack of interactivity. Pidoco Homepage. Our top mobile mockup tool is Pidoco. Even beginners will find.
A wireframe is a virtual blueprint of your website, landing page, or app. This simplistic mockup includes shapes and elements that help determine where the content or interface would go. As such, you can re-arrange the elements as needed or as recommended by other designers before you make a better prototype.
- Here is a mobile app wireframe example: 1). What a good mobile app wireframe should include. An effective mobile app wireframe includes: All key pages such as Home, Login, Start, and Contact. All key elements and CTA buttons. All key UI content. All key UI interactions. All key user flows. Key navigation systems. Main structures, layouts,.
- When to use wireframing. Teams use wireframing to lay out content and functionality on a mock-up of a page. They can then map out user needs, journeys, and navigation on the page itself. Many teams use wireframes early in the development process to confirm the fundamental structure of a page is sound before they begin designing or adding content.
There are 3 Types of Wireframes.
- Low Fidelity. This is an early-stage wireframe that is devoid of most essential details. This usually takes the form of hand-drawn sketches, shapes, or lines that constitute an idea.
- Mid-Fidelity. This type of wireframe bears more visual details. It usually covers the website and app layout and its structure.
- High Fidelity. This late-stage or post-iterative wireframe offers more design details. It has high-level renderings and characteristics that focus on the website or app layout.
Now that you know the different types of wireframes, then it's time for you to pick a wireframing or prototyping tool. If you are clueless as to which product to choose, then make sure to read this guide-slash-review to determine what product works best for you.
Table of Contents
Selecting the Best Wireframing and Prototyping Tool
There many wireframing and prototyping tools out there. Selecting the best one will make or break your project, so it's best if you consider the following factors when choosing a wireframing tool:
1. Usability
Even if you have a designer with decades' worth of experience, you will start from scratch whenever you use a new wireframing tool. With that being said, you should choose a program that is easy to use. If it's not, then you should pick one that comes with comprehensive tutorial services.
At the very least, the company should offer good tech and customer support for users who may just be starting.
2. Platform
Do you work better with a desktop PC or a tablet? Well then, you should consider the platform available for your wireframing tool. Some programs only run with a PC, while some are designed for easy tablet use. You may even choose a program that can be integrated with another software you are using.
3. User Interface
Whether you are an expert designer or a relative newbie, you will need a tool with an excellent user interface. You should pick one with a good design, which is often obvious in the tool's navigational tools and beautiful displays.
4. Features
A wireframing tool should come with useful and powerful designing features. Whether you are making a website or an app, you need to look for the following offerings:
a. Various Fidelity Productions
As mentioned, there are three types of wireframes. As such, you need a tool that allows you to make anything from a simple low fidelity wireframe – to a more concise, high fidelity model.
b. Drag and Drop
A drag and drop feature will enable you – and the newest of designers – to work on good wireframes. This will also allow you to move and add elements with relative ease.
c. Interactive Elements
If you want to make an interactive prototype or markup or a collaborative wireframe, then you should go for a tool that comes with interactive elements. This allows you to craft a clickable wireframe so you could try these elements out.
d. Revisions History Access
Say you have done some new changes – but your boss or client would like you to retain the previous design. Unless you want to do this all over again, you need to choose a tool that allows you to access your previous wireframe versions.
e. Feedback and Collaboration Features
If you are creating a wireframe with the help of several other people, then you should go for a tool with good feedback and collaboration features. It should enable you to write comments, attach files, mark up wireframes, and edit them with other designers.
f. Presentation Feature
If you are often working with a meticulous boss or client, then you need to choose a wireframing tool with a good presentation feature. This allows you to beautifully present a draft of the website or app, so you and your boss or clients can have a feel of the product. That way, you and your client can discuss any additions or modifications that may be needed.
5. Integrations
You might be creating a website or app that needs to be linked with other programs. If this is the case, then your wireframing tool should offer easy integrations to vital apps.
6. Company Reputation
Even if the wireframe tool looks polished and beautiful, you should not be blinded by just the physicality of it. Your research should go deeper, as it is important to know if the company can last or not. You need to work with a reputable company that you can deal with easily. You don't want to waste your money on an app that may shut down anytime soon.
7. Cost
This is often the biggest consideration of website designers. But before you decide on cost and cost alone, you should see to it that offers the best value for money. It may be cheap but it may be lacking the features that you need the most. With that being said, you should weigh your budget with the specifications that you want in a wireframing tool.
Top 10 Wireframing, Prototyping and Mockup Tools
1. Axure RP 9
Axure RP 9 is a tool that specializes in prototype development for websites and apps. True enough, it makes prototyping and handoff easy – as you don't need to be a coding expert to use this program.
Axure RP offers a variety of tools for users who wish to make wireframes, diagrams, or customer journeys. It comes with a flow shape library, connector mode, as well as a slice or crop image function.
After designing, you can easily test your beautiful prototype with Axure RP 9. With its conditional logic and adaptive views, you can ask for input and make better design modifications.
Axure RP 9 is also integrated with several tools, including Figma, Sketch, and Adobe XD. With these programs, you can create and import designs easily.
As a bonus, the program runs on Axure Cloud. As such, you can share prototypes and artboards, check layouts, download CSS snippets, and obtain assets.
Pricing
- The Axure RP 9 Pro costs $29 per user per month.
- As for the Axure RP 9 Team package, the cost is more expensive at $49 per user per month.
- An Enterprise plan is also available, with pricing schemes available upon inquiry.
Pros
- Heralded as one of the most powerful prototyping tools in the market.
- Adaptable to several development frameworks such as Google Material Design.
- Offers free licensing to students and teachers around the world.
Cons
- The program may be difficult to operate for some users.
- There is a lack of mobile support for users.
2. Adobe XD
Published by Adobe Inc., Adobe XD is a vector-based tool for designing web and mobile apps. Apart from these features, this program can also help you create games, voice interfaces, and so much more.
Adobe XD's fast and easy-to-use program encompasses the entire UI/UX process. With this, there is no need to use multiple apps. After all, this is a one-stop-shop for making user flows, high-fidelity wireframes, animations, interactive prototypes, and so much more.
Despite its many features, Adobe XD promises a seamless user experience. This is made possible by several components such as Repeat Grid, Responsive Resize, and Auto-Animate, all of which make the creative process more efficient. It also features a lot of plug-ins and integrations.
Adobe XD stands strong with its real-time collaboration and co-editing. With this, you can work simultaneously on different projects with fellow designers. While this is still a beta feature, you can try it out for better and faster app designing.
Pricing
- Adobe XD comes with a free XD starter plan. This includes unlimited designing and prototyping and 2 GB of storage.
- Paid plans include XD, which costs $9.99 per month per user.
- XD is also available for teams for a price of $22.99 a month per user.
Pros
- Clean and simple interface.
- Enables you to use all types of artboards – iPhone, Android, or Web.
- Offers a ‘freemium' plan.
Cons
- Device prototyping is only applicable to iOS phones.
- Does not permit shape customization – you only get to work on limited shapes.
3. InVision
InVision is all about digital product design – all made easy by seamless workflows and easy collaboration. With this platform, you could create experiences that your customers will love.
InVision is a cloud-hosted program that allows you to manufacture interactive prototypes. Be it navigation flows, app wireframes, or desktop sites, you can do it all with InVision.
If you are not much of a techie, fret not as InVision offers a digital whiteboard. Here, you can scribble ideas, which designers can use for drawing and wireframing.
Collaboration is one of InVision's stronger suits, as it allows you to communicate with other users with minimal fuss. You can even use the most common collaboration tools, such as Slack, Dropbox, Confluence, and Teamwork, to name a few. With all the feedback at hand, you can complete a project that meets everybody's expectations.
Pricing
- InVision offers a free plan that allows users to create one prototype.
- Paid plans include Starter ($15 a month for 3 prototypes).
- Professional ($25 a month for an unlimited number of prototypes).
- Team ($99 for 5 team members working on an unlimited number of prototypes).
- There's also an Enterprise plan available for bigger companies.
Pros
- Intuitive and easy to use program interface.
- Inspect mode allows designers to scrutinize various elements of the prototype.
- Enables seamless collaboration between multiple team members.
Cons
- The web application tends to lag from time to time.
- Slow Jira plug-in only allows one attachment at a time.
4. Figma
Figma is an interface design program that places importance on collaboration. After all, the best designs are made with the help of multiple minds.
As a teamwork-friendly program, Figma helps you assemble the best prototype that you could offer. After all, it allows for concepts and feedback from your fellow designers. All you need to do is send a link of your creation and you can expect to hear comments from these individuals soon.
In terms of design, Figma allows you to create powerful prototypes quickly. This is made possible with the program's many unique features, including the Vector Network and arc tool. You don't need to worry about something disrupting your work as you don't need to download or export features with Figma – it's got everything you need – and more.
Another good thing about Figma is that it allows you to create projects that can be scaled in design, so you can build systems and re-use them as needed.
Pricing
- Figma comes with a free starter pack that supports 2 editors and 3 projects.
- The professional plan, which is best for students and teachers, costs $12 a month if billed annually ($15 for monthly payments).
- For organizations, a full package is offered at $45 per editor per month.
Mockups 3 1 1 – Collaborative Wireframing For App Development Process
Pros

- Designed as a comprehensive tool for designing, prototyping, and hand-offs.
- Enables effortless file sharing as you can do this in under 5 minutes.
- Real-time collaboration allows you to assist or monitor designers working on a certain project.
Cons
- You need to be online all the time to use this tool. No offline option for prototyping, designing, and whatnot.
- You need to have a 4 GB RAM and Intel HD 300 to run this program smoothly. If you don't have this, you can expect some performance issues with Figma.
5. Cacoo
Cacoo is a diagram and flowchart software that you can access online. Here, you can create wireframes, flowcharts, network diagrams, and UML models for a free trial run.
This program offers hundreds of templates for the following diagrams:
- Flowcharts – Users get to pick designs for business process, workflow charts, project planning flowcharts, and engineering process diagrams.
- Wireframes or Mockups – Whether you are making an iOS, Android, or desktop wireframe, you could do so easily with Cacoo.
- Network diagrams – Cacoo offers templates for WAN network, Network topology, AWS network, enterprise network, and network security diagrams.
- Database diagrams – You can easily make models of entity relationships, relations, object-oriented databases, and hierarchies.
- Presentations – This program allows you to enhance the visual impact and retain client focus with its easy-to-add images and elements.
- Project timeline – Cacoo's Gantt timeline software will surely help you complete the deliverables on time.
Cacoo also helps facilitate collaboration – whether the members are in one office – or dispersed throughout the world. With this program, you and your teammates can edit projects together, monitor changes, even converse as needed.
Pricing
- This wireframing tool costs $5 per user per month if paid annually.
- The price increases to $6 if fees are paid every month.
Pros
- Offers a free 14-day trial – no credit card required.
- Easy to use interface that allows you to create wireframes and other diagrams rather easily.
- Enables easy collaboration and communication between team members.
Cons
- Diagrams are made with old Flash engines, which render them unfit for the newer systems.
- You won't be able to access the project you have made during the trial period.
6. Omnigraffle
Omnigraffle is a digital illustration and diagramming tool made for Mac and iOS users. Developed by the Omni Group, is specially designed for professionals who want to create beautiful visual presentations.
With this program, you can easily accomplish these 3 activities:
- Omnigraffle is a purposeful program that can help you translate your concepts and ideas into easily understandable diagrams.
- Rapid Prototyping. With Omnigraffle's beautiful wireframes, you can work through any of your unique website and app ideas.
- You can easily make professional-level graphics with Omnigraffle's high-grade design tools.
Even if there are so many things you could do with Omnigraffle, you don't have to worry about losing control. After all, this program comes with snapping, grouping, and alignment tools that ensure accurate design.
Pricing
Omnigraffle Pro costs $249.99 for a Mac PC or laptop and $119.99 for an iOS app.
Pros
- Comes with a 14-day free trial.
- Offers numerous diagramming shapes and templates.
- You can use this program on multiple devices (Mac, iPhone, or iPad).
Cons
- Mac and iOS apps are sold separately, which could be expensive if you need to use both.
- As a Mac-exclusive program, it may not apply to most workspaces.
7. Sketch
Sketch is a platform that allows you to create prototype ideas from scratch. It features an intuitive interface and beautiful features – with the layout of a macOS program.
With Sketch, you can create scalable designs through its many responsive components. Given its hundreds of plugins, you can animate interactions – or add live data – giving the customization that you need.
Sketch also makes for effortless collaboration with its Cloud workspace. You can share your feedback and links with your workmates easily. At the same time, it offers browser-based tools that enable developers to assess their programs.
Pricing
- You can try out Sketch for free for as long as 30 days.
- If you like the program enough, then you could continue with a subscription that costs $99, one-time payment for individuals.
- For teams, Sketch costs $9 per contributor per month. You could also opt for the cheaper annual plan that costs $99 a year.
Pros
- Easy to learn (and use) wireframing tool.
- Allows for multiple screen layouts.
- Features great plug-ins such as InVision and Craft Plugin.
Cons
- All teams must have the same (new) software version, or else, glitches will surely arise in files made with the older version.
- Updating fonts and plugins prove to be a laborious task for most users.
8. Balsamiq
Founded in 2008, Balsamiq is a wireframing software founded by former Adobe employee Peldi Guilizzoni. The program was designed to help every person make a beautiful website, app, desktop software, or user interface. Since Balsamiq Wireframes work very fast, you get to create more ingenious ideas. This could help you shelve the bad ones – so you can focus on designs that will make you money in the future.
While it's best for design neophytes, Balsamiq also works with experts. After all, this fast, low-fidelity wireframing program allows you to recreate the experience of doodling on your notebook or blackboard.
With Balsamiq Wireframes, you get to concentrate on content and structure. While details and colors are just as important, you can reserve it for the later parts of the designing process.
Mockups 3 1 1 – Collaborative Wireframing For App Development Tool
As with most prototyping tools, Balsamiq comes with a drag and drop feature, reusable symbols, and UI components. You have the option to export your design as a PDF or PNG. You can even transform it into an interactive prototype as needed.
Designed for collaboration, Balsamiq allows you to work with various designers – ensuring an end-product that everybody loves.
Pricing
There are three Balsamiq plans available.
- Balsamiq Cloud, which you can operate with your web browser. Pricing starts at $9 a month for a two-project capacity.
- Balsamiq Desktop, which works for both Mac and Windows. It costs $89 a month.
- Balsamiq for Google Drive, which costs $5 a month or $50 a year per user.
Pros
- The intuitive interface allows you to wireframe immediately – no instructions needed.
- Collaborative nature makes it easy for users to view or give feedback about projects.
- Users can export or print designs in PDF form
Cons
- Limited sitemap creation.
- It can be difficult to scroll through the library of UI elements.
9. Proto.io
Proto.io is a prototyping platform launched in the year 2011. While it was first created for mobile prototypes, it has expanded its reach to anything with a screen interface. With that being said, Proto.io allows you to wireframe an app for a gaming console, digital camera interface, even smart TVs.
The current version is Proto.io 6, which can help make your abstract idea a thing of digital possibility. Here, you can validate your program by sharing your design for much-needed feedback.
Since you can test before you build, Proto.io also allows you to check the interactions, animations, and flow of your app.
With Proto.io, there is indeed an infinite number of possibilities.
For one, you get to choose from different patterns, including a slide-in menu, pull to refresh, or onboarding carousel. It also has interactive UI components and motion UI, apart from responsive data capture.
Pricing
Should you go for this tool, you can choose from a variety of packages.
- Freelancer – This one-user plan makes room for 5 projects and an unlimited number of viewers. It costs $24 a month.
- Startup – At $40 a month, this plan allows 2 users for 10 projects.
- Agency – With 5 users and 15 active projects, this plan offers the best value at $80 a month.
- Corporate – For $160 a month, this plan can accommodate 10 users working on 30 projects.
- Enterprise – Pricing depends on the number of users, projects, security, analytics, and other factors.
Annual billing comes with a 20% discount.
Pros
- Attractive interface.
- Offers several templates that allow you to wireframe every screen size (mobile phone, tablet, PC).
- Great collaborative feature, since projects may be checked by non-Proto.io users as well.
Cons
- This wireframing tool can be a wee bit slow.
- Since the program is better suited for developers, newbies may find it hard to use this product at first try.
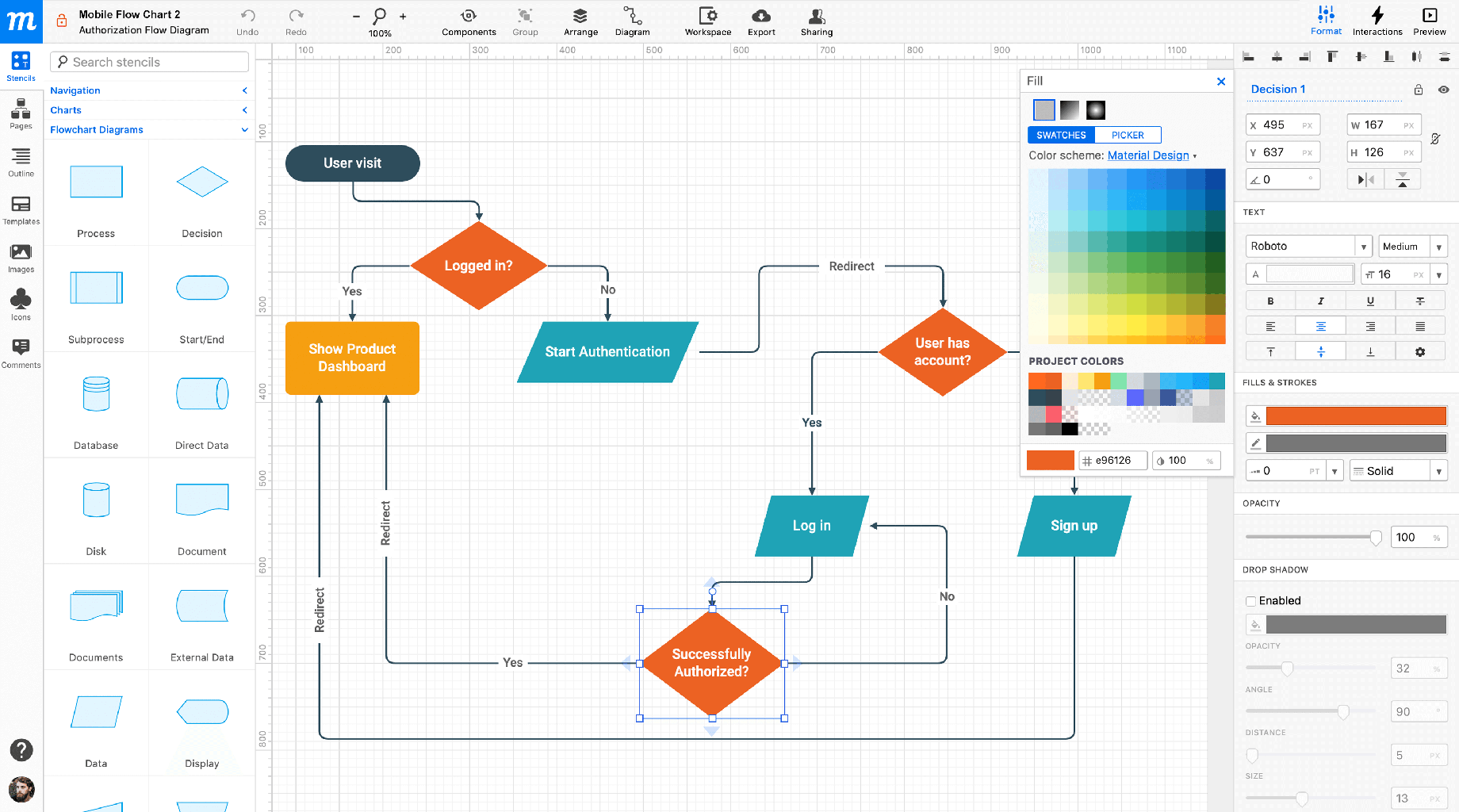
10. Moqups
If you are looking for a web-based app that allows you to create and share your wireframes, mock-ups, and prototypes, then Moqups is perfect for you. This all-in-one tool allows you to design everything you could dream of – in a simple yet speedy manner.
Through the planning stage, you can consolidate concepts and provide a flow for your project. During the Design phase, you can test and validate your ideas with the help of mockups and wireframes. After these cycles, you can finally present your prototype – and explore dead ends and other problems along the way.
With Moqups, you can work with teammates in real-time. Its collaboration feature allows you to hear all opinions – so you could create the best app you could ever offer to the world.
Pricing
- The Individual plan, when paid annually, only costs $13 monthly (per user).
- The Pro plan, on the other hand, costs $20 a month for 5 users. You need to pay an additional $3 per user per month should you need to work with more designers.
Pros
Mockups 3 1 1 – Collaborative Wireframing For App Development System
- Free 14-day trial for interested users. Moqups also provides free accounts for schools and non-profit organizations.
- The intuitive interface makes Moqups fairly easy to use. It also comes with drag and drop elements and a widget library – both of which make the program perfect for neophyte designers.
- Facilitates real-time collaboration amongst the designers and stakeholders of a certain project.
Cons
- Basic functionality.
- Poor customer service.
Frequently Asked Questions
1. What are the various purposes of a wireframing tool?Prototyping programs usually cover these 4 categories:
Wireframing Software
This program focuses on the early-stage idea phase or the times when concepts are simply drawn on a small piece of paper.
Generic Diagramming Program
This type of tool permits the creation of different designs, including wireframes, UML charts, flow charts, and network diagrams.
Prototyping Software
This program allows you to make click-through software programs. Some enable the creation of wireframes, while some can connect images efficiently.
Generic Image Creation Program
This generic drawing tool can be used to craft wireframes.
Wireframing is vital because of 3 things.
For one, it is important for the design of a user interface. As a critical aspect of the creative process, a wireframe provides the end-user with a bird's eye view of the website and app.
It will help the designer earn approval before he or she proceeds to the next phase of design.
Additionally, it can showcase global and secondary navigation to ensure that the website and app meets all project expectations.
Another reason why wireframing is important is that it offers better adaptability compared to just a concept design. After all, it's easier and more affordable to modify the structure of websites or apps. With a wireframe, the designer can appease his or her client – without deviating from the business objectives.
Since wireframing is a process that occurs early on in the project, a usability test allows the designer to ask for feedback regarding the planned website and app.
Wireframing offers a lot of benefits. Firstly, it can provide you with a rough draft – so that you could review the aspects with your client as necessary. Apart from helping in the amendment of some designs, a wireframe can help boost your client's confidence in your work.
Practicality-wise, a wireframe can ensure that page functionality and elements are in place according to client or user requests. As the design process moves on, the wireframe can serve as a reminder for designers regarding the client's objectives.
While it comes with many advantages, there are some setbacks to wireframing as well. Since it does not include any concrete design, clients may find it difficult to understand the website and app concept.
As for the designers, the need to convert the wireframe into a visible design will necessitate constant communication between teams. It entails several explanations as to why this element is placed here and whatnot.
Lastly, the designer may need to work doubly harder with a wireframe at hand. That's because he or she might need to ensure that the content fits the layout.
Beginners
For beginners, the recommended programs are the following:
a. Balsamiq
This versatile application is very easy to use. It is fairly stable and comes with a UI component library. Because it is made for low-fidelity mock-ups, you get easy tools such as a digital whiteboard and a drag-and-drop builder.
b. Sketch
Sketch is another tool for new wireframe designers. It's also very easy to use since it comes with various plug-ins. While it doesn't have a built-in UI library, Sketch developers are promising usable additions in the months or years to come.
Advanced
As for advanced developers, the following programs are more suitable:
a. Adobe XD
As mentioned, this program is devoted to the act of wireframing. It's easier to use compared to other Adobe products, yet it can help you create good wireframes and prototypes.
b. Figma
This cloud-based tool may be devoid of UI components, but it allows you to perform wireframing and prototyping with relative ease. With its collaboration feature, you can work seamlessly with your fellow designers.
c. InVision
Another cloud-hosted prototyping tool, InVision supports iOS, Android, and web platforms. With its pen function and drag and drop functionality, advanced users will find this program easy as pie.
Conclusion
A wireframing tool helps you create a blueprint of any program or app that's viewed on a screen.
Choosing a good prototyping program may be hard, and for this, you need to consider several factors: usability, platform, user interface, features, integrations, company reputation, and cost.

